Past few years have witnessed tremendous growth in the field of Social Media. Platforms like Facebook, Twitter, LinkedIn, Pinterest, etc, have seen exponential growth when it comes to users. While doing internet marketing, we can’t ignore social media as it is considered as the best way to engage the users. While optimizing website, you also need to optimize social media platforms as they get significant place when it comes to search engines results. In “Open Graphics, Twitter Cards and SiteMap”, we are discussing how to optimize social media with your website.
What is “Open Graph”?
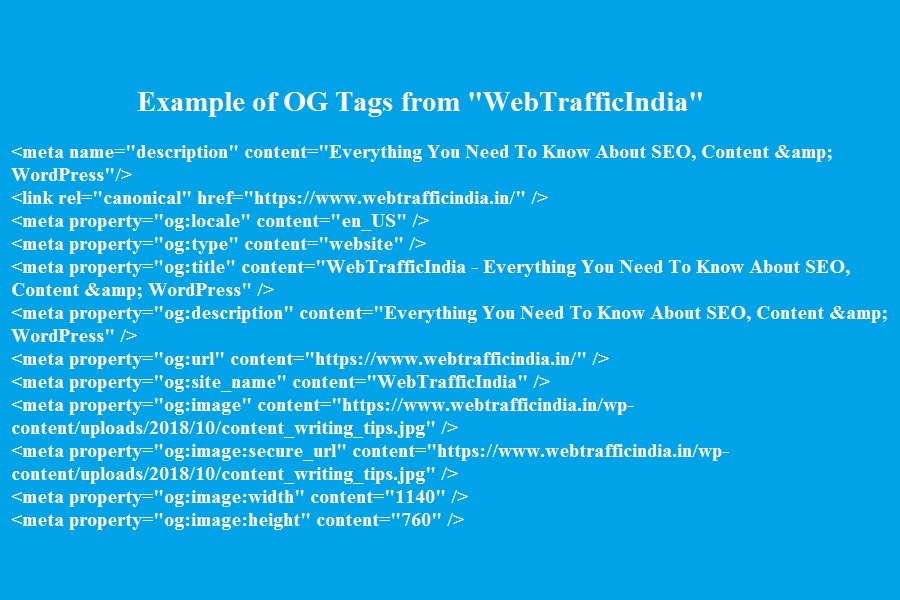
The Open graph meta tags allow you to control what content shows up when a page is shared on Facebook. It is used on Facebook to allow any web page to have the same functionality as any other object on Facebook. These tags are added either manually or with the help of the code or through a CMS if fields are available. The main functionality of adding Open Graphs on web page includes the display of page in the form of Page title and meta description. This means that the Facebook automatically fetches the title and description attribute when you share a URL on it.
Basic Metadata
In order to convert your web pages into graph objects, you need to add basic metadata to your page. The most common Open Graph tags you will encounter with a brief description of each.
- og:title – The title of your page, content, object etc. as you would like for it to appear when displayed on Facebook.
- og:site_name – the name of your site.
- og:description – Perhaps the most important tag. This is the 1-2 sentence snippet that shows up in the post. Write this carefully as this can be the difference between getting clicks or not.
- og:type – The type of content. Think of these as categories, hotel, blog, article etc. Click here for a full list of Open Graph types.
- og:image – The URL for an image you want to represent the your content. Images must be either PNG, JPEG and GIF formats and at least 50px by 50px.
- og:url – This will be the URL that will be associated with your content i.e. the link.
Optional Metadata
The following properties are optional for any object and are generally recommended:
- og:audio – A URL to an audio file to accompany this object.
- og:description – A one to two sentence description of your object.
- og:determiner – The word that appears before this object’s title in a sentence.
- og:locale – The locale these tags are marked up in. Of the format language_TERRITORY. Default is en_US.
- og:locale:alternate – An array of other locales this page is available in.
- og:site_name – If your object is part of a larger web site, the name which should be displayed for the overall site. e.g., “IMDb”.
- og:video – A URL to a video file that complements this object.

Twitter Cards
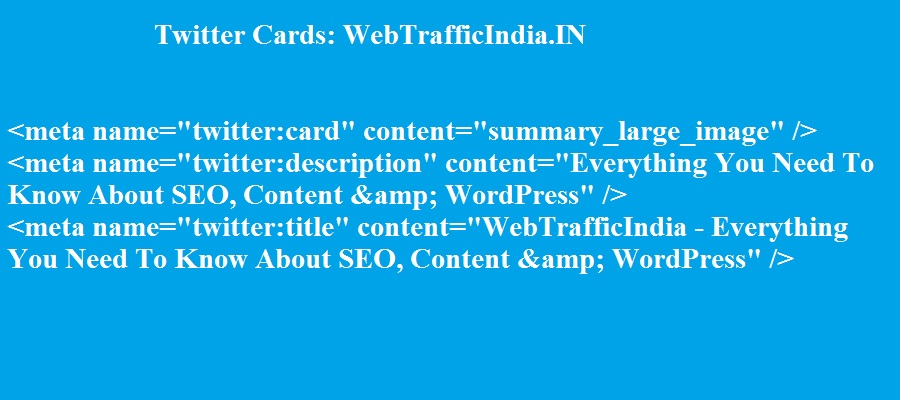
Twitter Cards are plain, text-only tweet and expand it into something that stands apart from other tweets, capturing interest and increasing click-through rates. They allow attaching rich media to your tweets, so that if you – or someone else – links to a page on your site, a ‘card’ or extra block of text, images or videos are added to the tweet. You need to add the following HTML markup to the HEAD section of the page:
The example below uses a mix of Twitter and Open Graph tags to define a summary card:

SiteMap
As per definition, a sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them. It is considered as an easy way for webmasters to inform search engines about pages on their sites that are available for crawling. Search engines like Google, Bing, Yahoo, etc read this file to more intelligently crawl your site. It is an XML file that lists URLs for a site along with additional metadata about each URL.
